Benchmarking Basis Universal Transcoding in Unity
Basis Universal super-compressed textures are awesome (read the details). Let me show you some benchmark results of it being integrated into Unity.
In these test an 1024 by 1024 pixel images is loaded. One is color only, one has an alpha channel. At first it's loaded from Jpeg/PNG format and then via a BasisU super-compressed KTX 2.0 file (both pre-loaded into memory).
Feel free to run the benchmark project yourself. It uses the KtxUnity package for loading the KTX files. Let me know if your results differ.
macOS standalone build
Let's load the image 50 times.

Tests are run on a MacBook Pro (2017) with an Intel(R) Core(TM) i7-7920HQ CPU @ 3.10GHz ( 4 cores, 8 threads ).
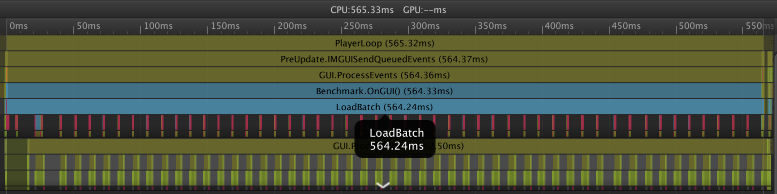
Jpeg / PNG

For the color only trout Jpeg image
- Decoded to RGB 8, which occupies 4 MB per image
- Blocks the main thread for ~564 ms
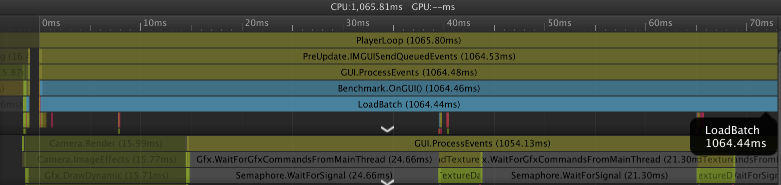
For the PNG image with alpha channel it's even worse

- Decoded to ARGB 8, occupying 5.3 MB each
- 1064 ms (yikes)
So there are two takeaways.
First, we can see that all the work is happening on the main thread (done via Texture2D.LoadImage), which freezes the demo for up to a second. Maybe Unity makes an async version of LoadImage some day that'll run on a worker thread, but right now it's a clog.
Secondly, the amount of RAM needed for each texture is huge!
Super-compressed KTX files
Let's load the same content from KTX 2.0 files with Basis Universal compression.

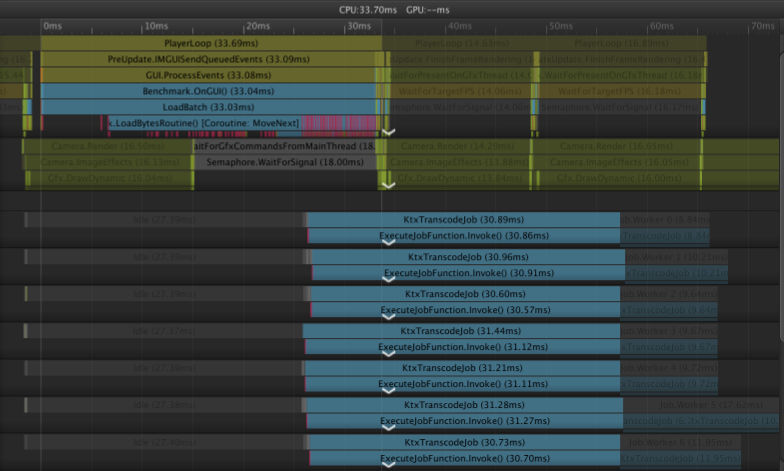
This is the first frame of action. You can immediately see that the transcoding part is off-loaded to the worker threads (via the C# job system). Only the actual GPU upload has to be done on the main thread.
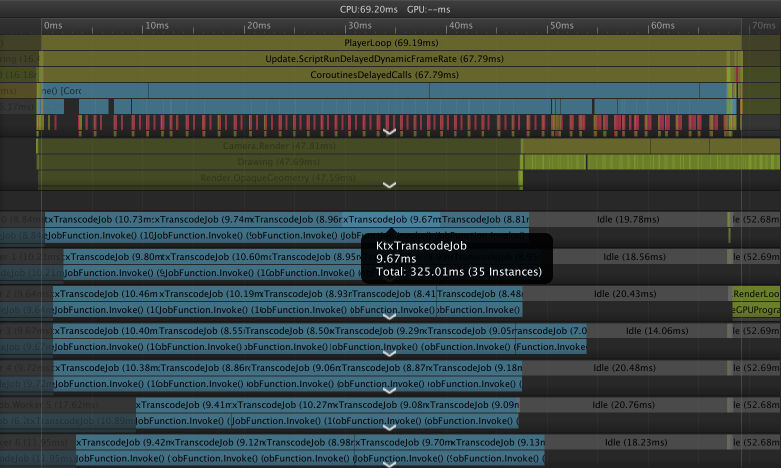
In one of the following frames there's a lot of transcoding going on on the worker threads and while the frame time is too high, it's far from being as bad as with Jpeg/PNG.

Results
Color only trout Jpeg image
- Transcoded to BC1 (DXT1) occupying 0.5 MB per image
- Takes ~95 ms spread across 4-5 frames
Star image KTX with alpha channel
- Transcoded to BC7 RGBA occupying 1 MB per image
- Takes ~85 ms spread across 4-5 frames
It's mind-blowing. The transcoded images take up up to 8 times less memory and load an order of magnitudes faster.
iOS
Let's look at the memory consumption on an iPhone 8. The benchmark loads one image per frame until the app runs out of memory and is stopped.
I think the video speaks for itself. The sheer amount of additional image data you can consume with this technology is amazing.
Recap
If you have to load image data on WebGL or more than one platform and you can encode it at build-time or later on server-side, super-compression like Basis Universal is a fantastic solution!
At the moment the tools are rather raw. For example you have to compile the CLI tools that encode those files yourself. I hope and assume that this will get easier/more accessible over time and more technology providers will offer those benefits to developers and users.
If you liked this read, feel free to
